Para que o LUVA receba informações vindas de formulários, configure os parâmetros abaixo.
Método: POST
URL: https:// + CLIENTE* + luvacrm.com.br/api/leads
Campos obrigatórios
token – 1q2w3e$R
name – Campo referente ao nome do Lead
status – Id referente ao status do lead no CRM
assigned – Id do usuário ao qual o lead deve ser vinculado no CRM
source – Id da referente a origem do lead no CRM
phonenumber – Telefone principal do Lead
Campos do perfil do Lead
Utilize apenas os campos que deseja atualizar inserir no LUVA.
email – Campo referente ao lead a ser atualizado ou criado
tags – Adicione as tags que deseja enviar com o lead separando por virgula caso seja mais de uma. (tag1, tag2, tag3)
website – url do site relacionado ao lead
company – Nome da empresa relacionada ao Lead
position – Cargo do profissional na empresa
address – Nome da rua e número do imóvel
city – Nome da cidade do Lead
state – Nome do estado do Lead
country – Pais de origem do Lead
zip – Cep do Lead
description – Descrição
cpfcnpf – CPF/CNPJ do lead
Campos de UTM
leads_campanha - campanha
leads_meio - meio
leads_termos - termos
leads_conteudo - conteudoCampos personalizados
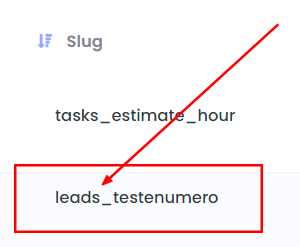
Verifique os campos disponíveis no seu CRM pelo link NOMEDOCLIENTE + luvacrm.com.br/admin/custom_fields
Utilize apenas os campos que iniciam com “leads_” copiando exatamente o o nome do campo.

Integração com WordPress
Usando Elementor
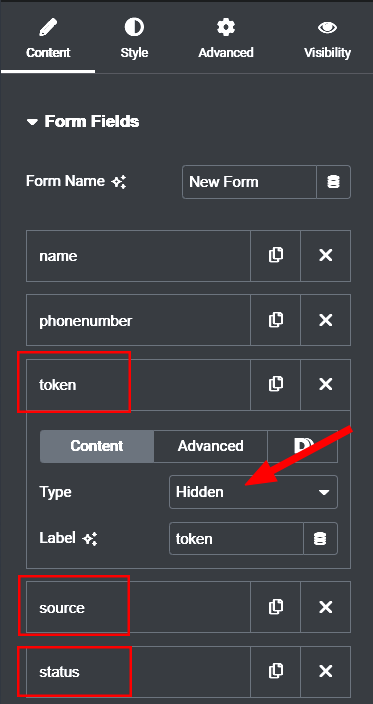
Crie 3 campos dentro do formulário: token, source e status. Todos devem ser do tipo “Hidden”

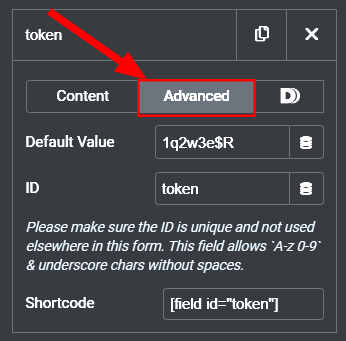
Na acaba Advanced coloque as informações do campo.

Preencha os campos obrigatórios (principalmente token, source e status), conforme detalhadas no início desta página.
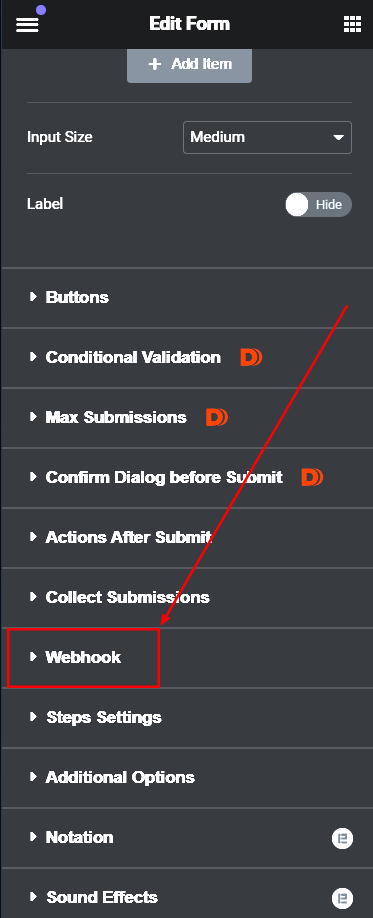
Localize as opções de Webhook, dentro do compotente do formulário